Una novedad que trajo Elementor en su versión 3.2 en el mes de abril, fue la de introducir un nuevo Widget llamado Text Path, o también llamado ruta de texto si lo tienes en Español. Este Widget, nos permite crear títulos muy originales modificando visualmente el trazado con distintas orientaciones, texto oblicuo, curvado, circular etc.
En este artículo en el blog de Elementor puedes obtener más información de este Widget.
Text Path, nos permite jugar con la geometría de los títulos creando efectos curiosos que pueden darle un toque diferente a nuestros títulos.
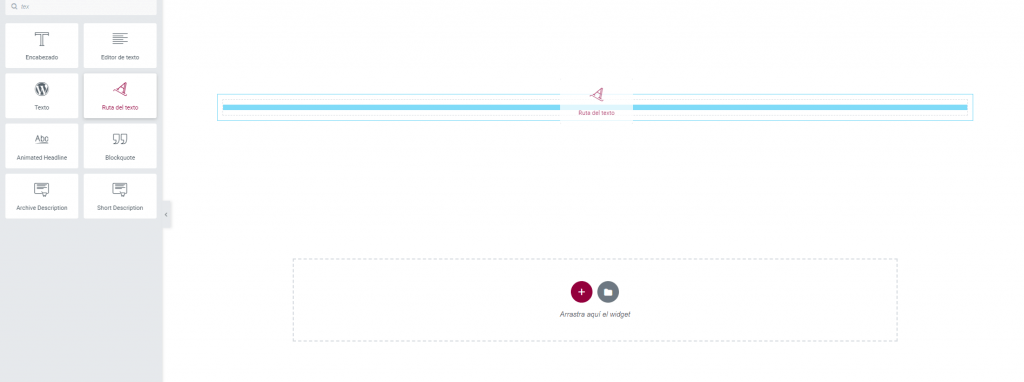
Agregar el Widget es muy sencillo, en la misma página que este editando con Elementor introduce en el buscador de módulos la palabra Text y veras un módulo con el nombre de ruta de texto “Text Path” arrástralo a la caja de edición y ya lo tendrás listo para modificarlo a tu gusto.


Opciones de Text Path rutas de texto
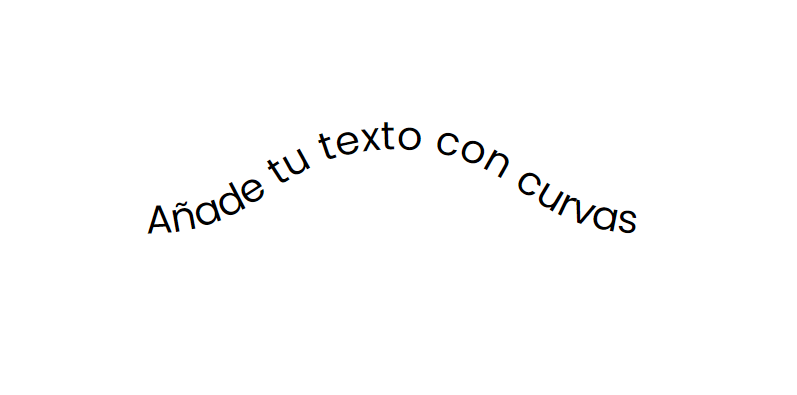
En la pestaña del módulo de texto puedes elegir entre 7 rutas de texto para orientar la dirección del trazado.
- Onda
- Arco
- Circulo
- Línea
- Óvalo
- Espiral
- Personalizado
Otras opciones a parte de las típicas como el tamaño de la fuente, el grosor, el color o la alineación del texto es la posibilidad de mostrar el trazado con cualquiera de las rutas de texto elegidas.
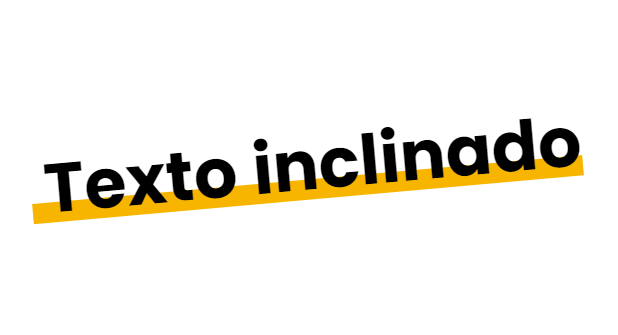
En la siguiente captura puedes ver un simple trazado en línea, este trazado también puedes rotar para graduar la inclinación. También puedes configurar el texto para que se muestre el trazado al que puedes dar color y grosor.

Otras opción que nos permite es la poder cargar un título en formato SVG y aplicarle de igual modo una ruta modificando la orientación.
Conclusiones del nuevo Widget de Elementor 3.2
¿En cuantas ocasiones hemos acudido a un servicio online para crear un texto circular o en espiral? Ahora con Elementor ya no es necesario por que está claro que gracias a Text Path crear las rutas de textos ahora es muy sencillo.
Al final te das cuenta que hasta las pequeñas funcionalidades pueden marcar la diferencia entre maquetar con un constructor u otro a la hora de elegir. Este nuevo módulo puede resultar bastante útil si buscas combinar los párrafos con un títulos originales e incluso puedes llegar a crear un logotipo con un poco de imaginación.
Si estás comenzando a maquetar y buscas un tema compatible con Elementor en el curso utilizamos el tema Astra uno de los mejores temas para Elementor.

También te puede Interesar...
10 Plugins Imprescindibles para Personalizar la Página “Mi Cuenta” en WooCommerce (¡Tu tienda se transformará!)
Plantillas CV para Elementor Gratis y de Pago