En un artículo anterior vimos las distintas opciones para crear un enlace a un número de WhatsApp, en este tutorial vamos ver como crear un Chat flotante de WhatsApp con Elementor y así, mantener un Chat fijo cuando navegamos entre páginas de la Web.
Lo primero que vamos a necesitar es el plugin “Elementor Header & Footer Builder“, lo puedes descargar desde el repositorio oficial de WordPress. Este Plugin sirve para crear cabeceras, pies de página, bloques y para mostrarlos de forma condicional en cualquier parte de nuestro sitio web.
Instalación de Elementor Header & Footer Builder
Este plugin es de los creadores Brainstorm Force, los mismos que que han creado el Tema Astra y es 100% compatible con Elementor.
Una vez instalado y activado el plugin nos dirigimos al escritorio de WodPress, plantillas y hacemos clic en Elementor Header & Footer Builder.

Crear una plantilla personalizada
El primer paso es añadir una nueva plantilla a la que le pondremos un título, este en ningún caso se muestra, pero nos servirá para diferenciar entre distintos bloques y ubicarlos más fácilmente.

Crear el Chat de WhatsApp
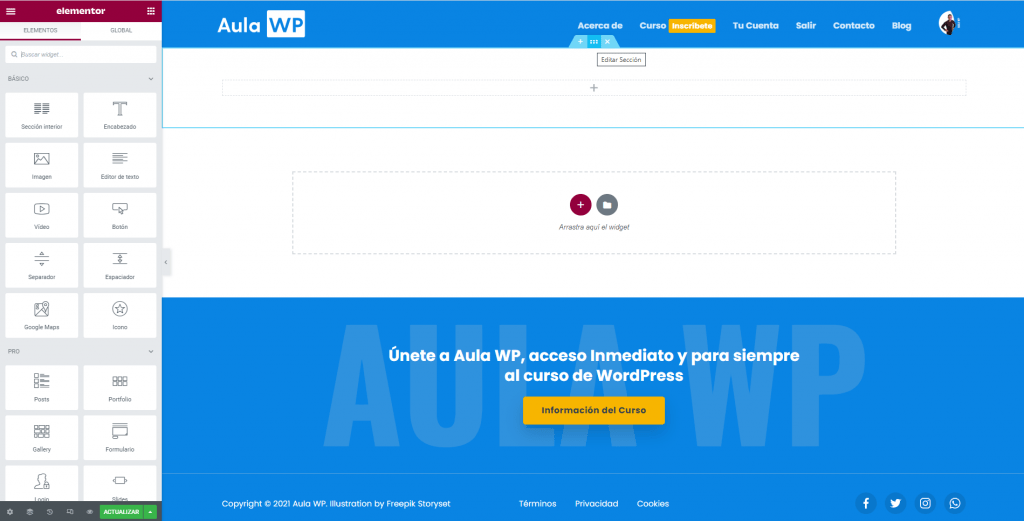
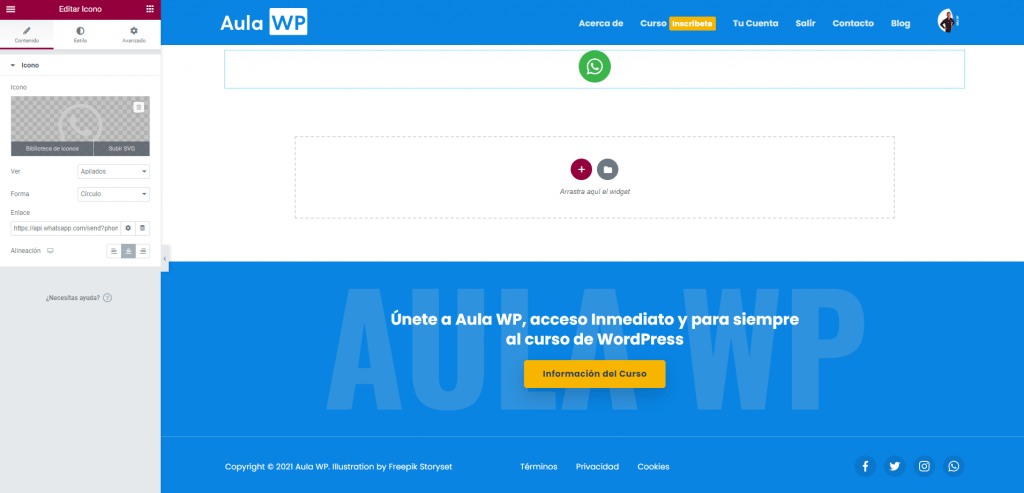
Ahora toca añadir una nueva sección a la que arrastraremos un Widget de icono para comenzar a trabajar con el.


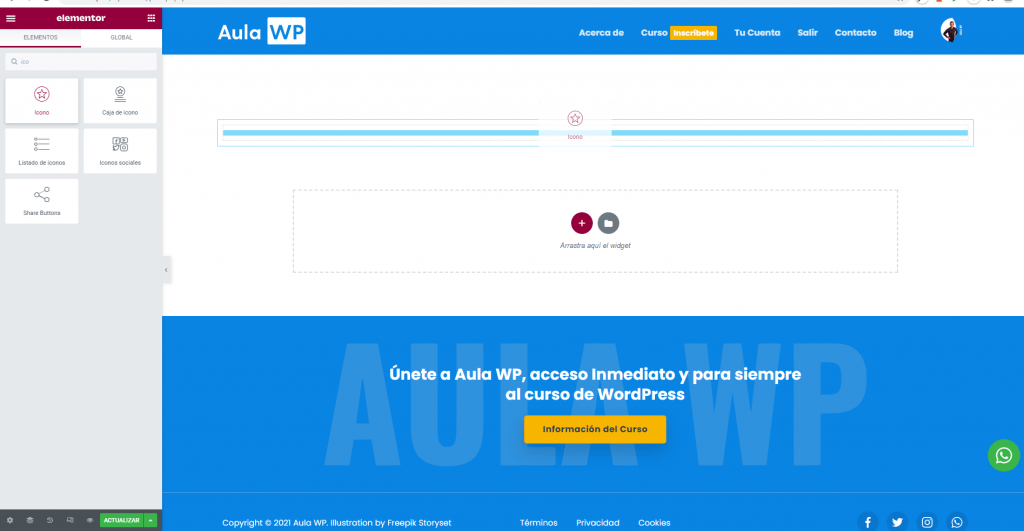
Una vez que hemos añadido el icono, comenzamos a trabajar con Widget para personalizar el chat flotante de WhatsApp. En la pestaña de contenido y personalización del Widget, selecciona o sube un icono personalizado.

En la selección de tipo de icono puedes utilizar apilado y forma de circulo.
Ya que estamos en la primera pestaña podemos añadir el enlace a WhatsApp utilizando la siguiente URL y sustituyendo los ceros por tu número de teléfono:
https://api.whatsapp.com/send?phone=34000000000
Sin salir de esta pestaña puede aprovechar para marcar una alineación en mi caso tengo el Chat de WhatsApp a la derecha.
Hecho este paso nos dirigimos a la pestaña estilo para modificar el color de fondo del icono, en mi caso he utilizado el color verde con este código #3BB54A. Después de darle color también puedes aprovechar para ajustar el tamaño de icono.
Ubicando el Chat flotante
Ahora que ya hemos personalizado nuestro icono, no tiene porque ser exactamente igual al original, nos vamos a la última pestaña, la que tiene forma de engranaje y dice “avanzado”. En esta pestaña vamos a encontrar los ajustes necesarios para llevarlo a la parte inferior de la pantalla y dejarlo fijo.
Ahora dentro de esta pestaña buscamos la opción de posicionamiento y lo puedes ajustar del siguiente modo:
- ANCHO: Integrado auto.
- POSICIÓN: Fijo.
- ORIENTACIÓN HORIZONTAL: A la derecha.
- COMPENSACIÓN: 15px (Para jugar con la distancia a la derecha).
- ORIENTACIÓN VERTICAL: Flecha abajo.
- COMPENSACIÓN: 100px escritorio 60px tablet 30px móvil.
Otras opciones de ubicación del Chat
Más abajo también tienes la opción de accesibilidad, donde puedes configurar si solo quieres ocultarlos en ordenadores de escritorio o no.
Si has seguido ya todos los pasos, puedes publicar la plantilla, ahora podrás ver el icono situado en la parte inferior y fijo según haces el Scroll.
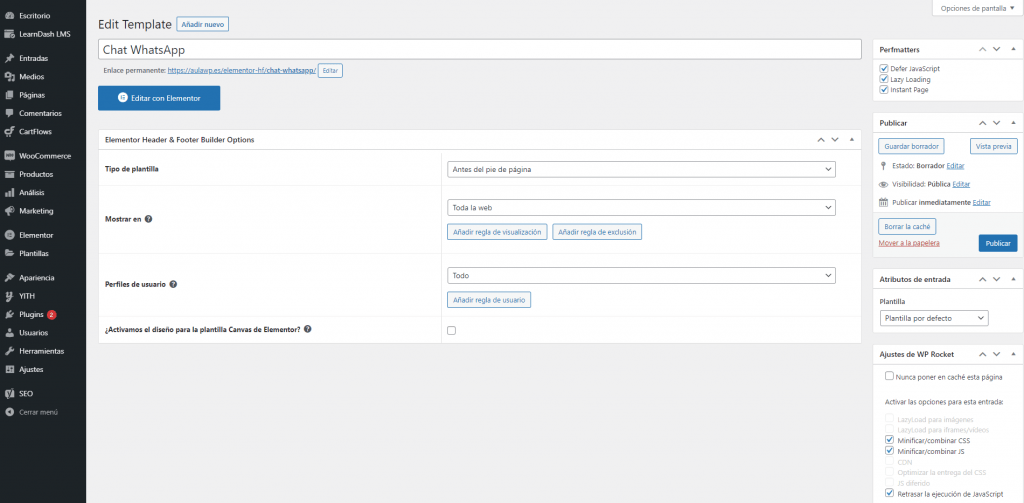
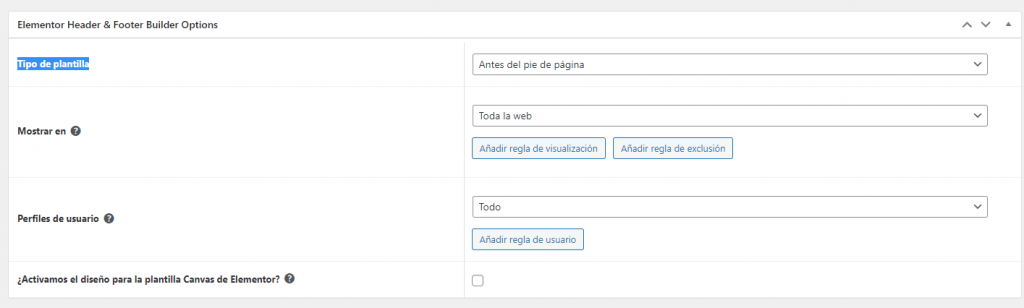
Ahora que ya tenemos creado y ubicado el chat de WhatsApp, falta asignar donde queremos que se muestre. Para realizar este paso vuelve a editar la página, desplázate a la parte inferior para buscar las opciones del tipo de plantilla y configurar donde quieras mostrar el Chat de WhatsApp.
- TIPO DE PLANTILLA: Antes del pie de la página.
- MOSTRAR EN: Toda la web.
- PERFILES DE USUARIO: Todos.
Es estas opciones también puedes añadir reglas de exclusión si hay alguna página o sección donde no quieras mostrar el Chat Flotante de WhatsApp.

En resumen estos son los pasos y la configuración exacta para mostrar el Chat de WhatsApp flotante tal y como se muestra en esta web, pero puedes adaptar todo a tu gusto y preferencias. Con un poco de imaginación puedes cambiar el icono para que se parezca más a un chat, cambiar el color del fondo o utilizar estos mismos pasos, para construir un botón flotante de llamada.
Espero que te haya gustado este tutorial y que si lo encuentras práctico, lo compartas para ayudar a otros usuarios y ayudarme a promover este blog.

También te puede Interesar...
10 Plugins Imprescindibles para Personalizar la Página “Mi Cuenta” en WooCommerce (¡Tu tienda se transformará!)
Plantillas CV para Elementor Gratis y de Pago