Aprende a instalar y configurar WooCommerce para montar tu tienda online y comenzar a vender tus productos físicos, digitales o servicios en Internet.
Primeros pasos para instalar y configurar WooCommerce
Lo primero antes de instalar y configurar WooCommerce debes de tener una instalación ya hecha de WordPress y una plantilla compatible con el Plugin.
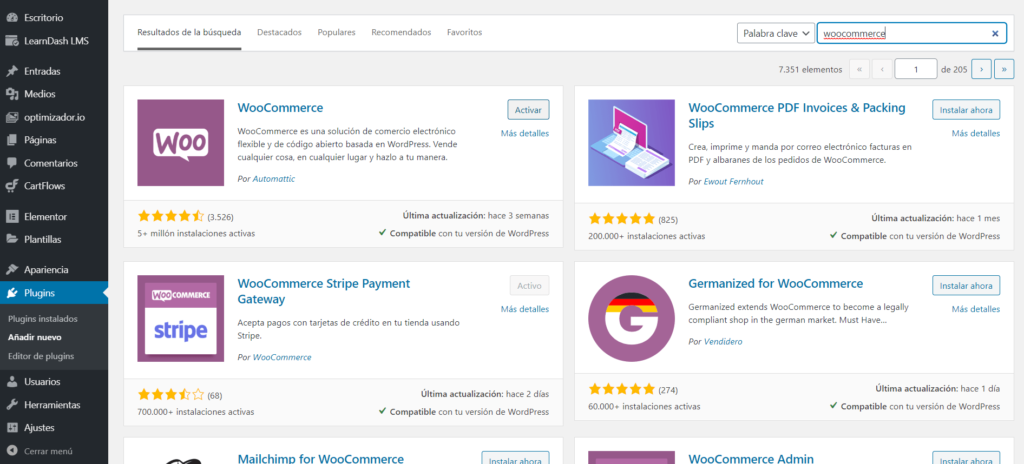
Nos dirigimos al instalador de plugins en el panel de control y una vez aquí introducimos en la caja de búsqueda el nombre del Plugin WooCommerce. Una vez localizado hacemos clic en “instalar ahora” para comenzar a instalar y configurar WooCommerce.
Otra opción es descargar el plugin del repositorio oficial y después subirlo ya podrás comenzar a instalar y configurar WooCommerce.

Configurar las páginas de WooCommerce
Una vez activemos el Plugin se iniciará el proceso de configuración rápida para instalar y configurar WooCommerce, preguntándonos el tipo de producto que vamos a vender, los datos de nuestro negocio la ubicación, si vamos a activar los gastos de envío, métodos de pago y otros.
En este proceso podemos aprovechar para introducir todos los datos que nos sea posible tomándonos el tiempo necesario. Una vez termines la configuración rápida de WooCommerce la instalación automáticamente instalará las cuatro páginas necesarias:
- Tienda
- Mi Cuenta
- Carrito
- Finalizar Compra
En este aspecto solo nos queda ubicar las páginas tienda, mi cuenta para añadirlas al menú de navegación junto con la variable salir que también puedes añadirla desde la configuración del menú para que todo el contenido de la tienda, la cuenta y cerrar sesión sean accesibles a los usuarios.
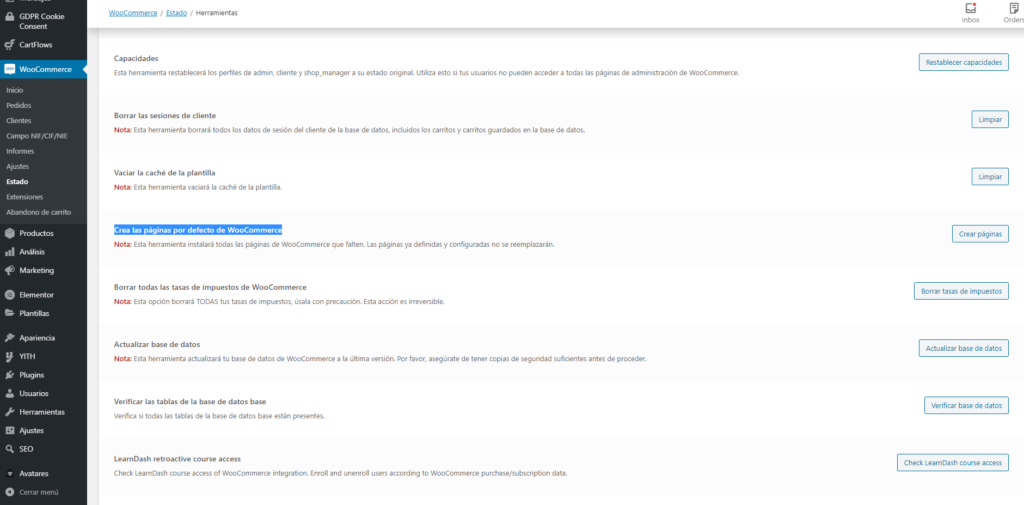
Si por alguna razón en el momento de instalar y configurar WooCommerce no hubiese creado estas cuatro páginas automáticamente podemos solucionarlo dirigiéndonos a:
WooCommerce, Estado, Herramientas y en esta página localizamos el botón “Crear las páginas por defecto de WooCommerce”

Configurar los ajustes de WooCommerce
Ahora nos dirigimos al escritorio de WordPress, WooCommerce y hacemos clic en ajustes.

1. Pestaña General
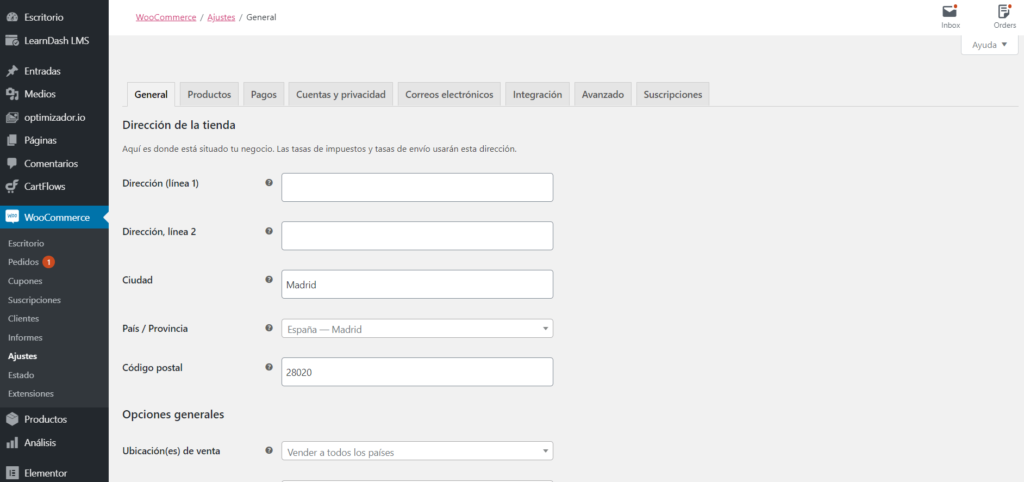
Ajustes generales esta es la primera página con la que nos vamos a encontrar con datos importantes como los de facturación.
Dirección de la tienda
Aquí nos vamos a encontrar con la configuración de la dirección física o fiscal de nuestra tienda:
Tanto si se trata de una tienda física como de productos virtuales pondremos nuestra dirección fiscal con la que estemos deberíamos estar dados de alta en hacienda.
Opciones generales
En este apartado configuramos si vamos a vender a todos los países, si queremos hacer excepciones o podemos configurar solo a países específicos.
Ubicación del cliente por defecto
Esta elección no sirve para determinar cómo se va a comportar la forma da aplicar los impuestos dependiendo de si elegimos que la web ubique al cliente, si elegimos la dirección de facturación del cliente o la dirección de nuestra empresa. (configuración de distintos tipos de impuestos para España, islas, países de la Unión Europea y resto del mundo o si vendemos en España o vamos aplicar unos impuestos fijos nos convendrá una u otra.
Impuestos
La manera de aplicar los impuestos guarda relación con el punto anterior, un ajuste que se suele utilizar dentro del selector es:
Dirección de facturación del cliente para que aplique los impuestos que correspondan dependiendo de sus datos fiscales, pero podéis seleccionar otra forma de aplicarlos si vuestras necesidades son otras.
Cupones
Esta opción es interesante para aprovechar campañas, el lanzamiento de un nuevo producto físico o virtual y ofrecer un descuento a los clientes y si activamos esta opción para crear un nuevo cupón cuando terminemos toda la configuración puedes dirigirte al escritorio de WordPress y debajo del acceso directo a WooCommerce encontrarás dentro de Marketing un acceso directo a la página de cupones.
Opciones de moneda
Aquí configuraremos el tipo de moneda, la posición de la moneda con respecto a la cantidad es decir si queremos el símbolo a la derecha o a la izquierda. Los separadores de miles y decimales por defecto viene en 2, se puede dejar así salvo que tengas otra preferencia con respecto a como se muestra la cantidad.
Guarda los cambios.
2. Pestaña de Productos
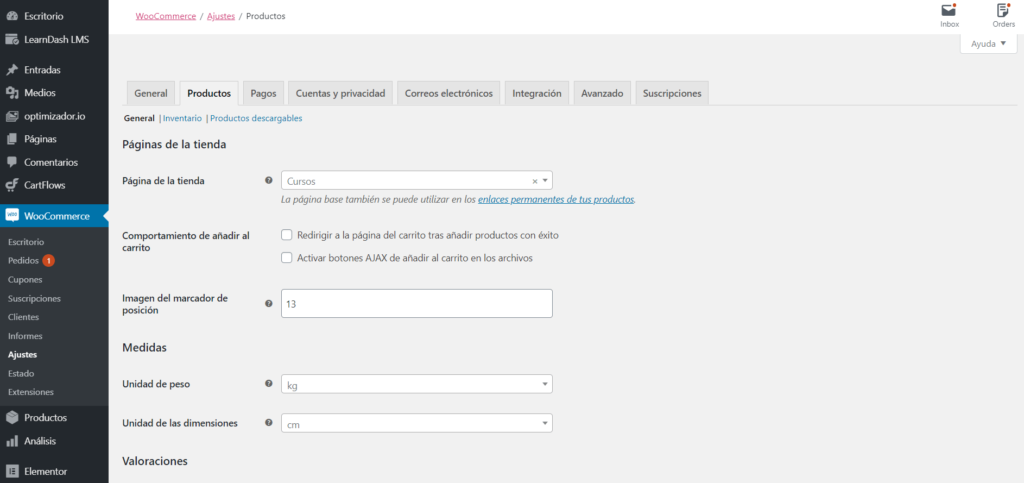
En esta sección vas a encontrar la página de configuración desde la cual puedes cambiar la página de la tienda si le cambiaste el nombre, el comportamiento después de añadir un producto, la imagen por defecto en el caso de que no subas una imagen destacada, peso, si deseas activar las valoraciones.
Nota: Las valoraciones también puedes activarlas o desactivarlas individualmente en cada producto.

Página de la tienda
Por defecto la página de la tienda será tienda o shop si tu instalación está en inglés, esto se puede modificar pero tendrías que pegar un [shorcode] que llama a la tienda y después de guardar los cambios refrescar los enlaces permanentes. Por el momento hasta que entremos un poco más en materia te recomiendo dejarlo así para seguir con toda la configuración que nos queda.
Comportamiento de añadir al carrito
Si queremos redireccionar al carrito directamente tras añadir al carrito (esta opción es la mía) o si por el contrario dejamos que siga añadiendo productos hasta que el mismo valla al carrito. Esto va a depender de si vendemos un único producto o muchos y nos interesa que podamos seguir añadiendo artículos.
Imagen del marcador de posición
Cada producto puede llevar su propia imagen e imágenes complementarias, pero cuando añadimos productos sin imágenes WooCommerce añade una imagen por defecto que se muestra si nosotros no ponemos la nuestra propia. Para reemplazar esta imagen por defecto, tendremos que subirla a medios y después coger el identificador de la imagen y sustituirlo por el que viene en la casilla.
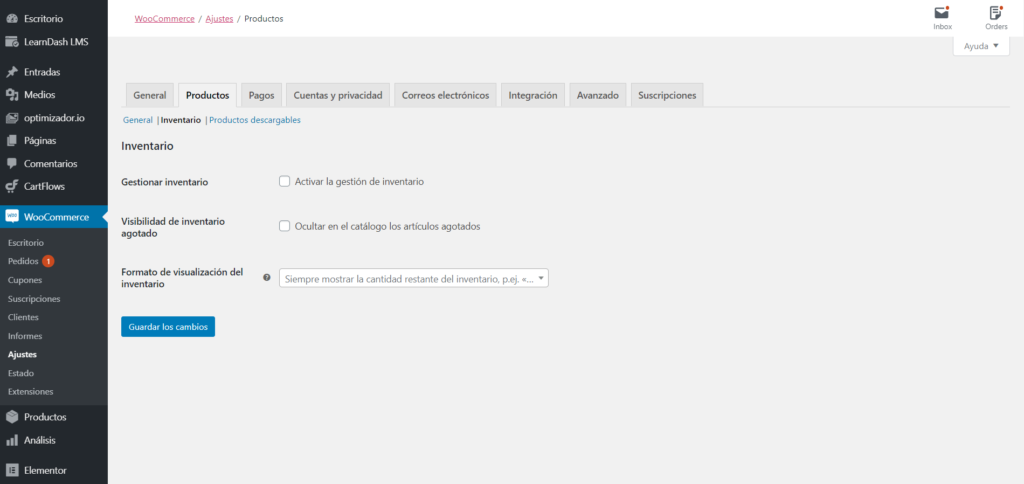
Inventario
Si necesitas gestionar un inventario de los productos en esta sección puedes activarlo marcando la casilla. Una vez activado en la casilla visibilidad de inventario agotado puedes elegir ocultar los productos agotados o no. En el caso de que no los ocultes, en el producto mostrará un mensaje de agotado.
También puedes elegir el formato de visualización del inventario, esto nos vale determinar un modo de que se visualicen los productos restantes del inventario.

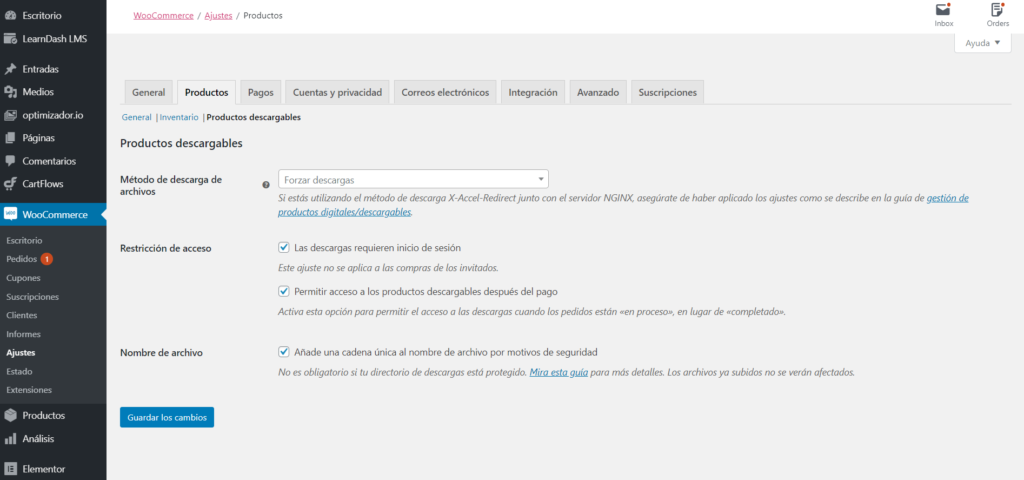
Configurar los productos descargables
En este apartado podemos elegir el comportamiento para los productos descargables una vez que el usuario o cliente ha realizado el pago.

Restricción de acceso
Tienes tres opciones por defecto y recomendado forzar las descargas.
De igual modo por defecto viene marcada las descargas requieren de inicio de sesión, también recomendada para proteger nuestro contenido, en el caso de que realice la compra como invitado como se produce un pago no aplicará la regla permitiendo la descarga del producto.
2- Nombre de archivo
Si la dejas marcada añade un plus de seguridad para que el enlace no termine rodando con el consiguiente perjuicio.
Configurar los impuestos en WooCommerce
Si hemos activado la casilla impuestos en ajustes generales, se mostrará la pestaña de configuración de opciones de impuestos dividida en tres tipos aunque lo más probable que solo utilicemos la primera.
Lo primero antes de configurar el tipo, configuramos las opciones.
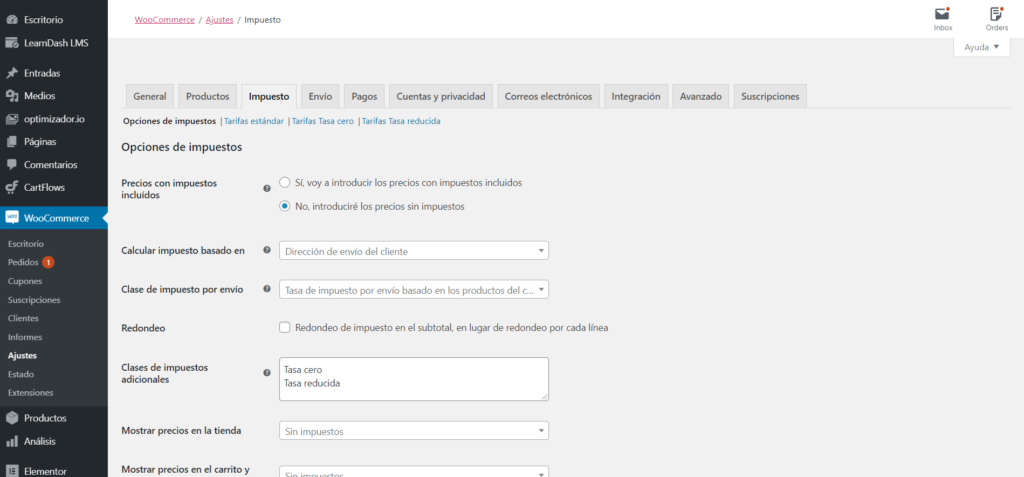
Opciones de impuestos
Elegimos si vamos a introducir los precios con impuestos o si impuestos.
Ten en cuenta que decides mostrar los precios con impuestos incluidos y por ejemplo el gobierno decide subir los impuestos el precio que mostrará será el mismo simplemente disminuirá tu margen neto por el impuesto lo descontará de precio que se muestra. En este caso tendrías la opción de cambiar el precio manualmente de todos los productos, pero si tienes muchos quizá, sea más interesante introducir los precios sin impuestos incluidos de este modo si hay un cambio en este aspecto solo tendrás que variar el valor del impuesto.
Calcular impuesto basado en
Recomendado la dirección de pedido del cliente de esta manera no aseguramos de aplicar los impuestos por la dirección que aparezca en facturación y no la del envío.
Redondeo
Bajo tu criterio aunque en algunas plataformas de pago puede dar algún problema.
Clases de impuestos adicionales
Si utilizas alguno más al habitual aquí puedes establecerlo.
Mostrar precios en la tienda
Igualmente bajo tu criterio muchos cliente utilizan con impuestos incluidos para que después los compradores no se asunten.
Mostrar impuestos en carrito y en pago
Aquí también podemos marcar con impuestos incluidos o sin impuestos para que después quede más desglosado de todas maneras contamos con el último paso si lo marcamos con impuestos incluidos si queremos ponerlo más minimalista.
Sufijo a mostrar en el precio
Ejemplo; IVA Incluído
Visualización del total de impuestos
Mi recomendación detallado para que el cliente vea que le estamos cobrando y en concepto de que.

Tipos de tarifas
Aquí podemos seleccionar el tipo de tarifa de impuestos dependiendo del producto o servicio que vendamos.
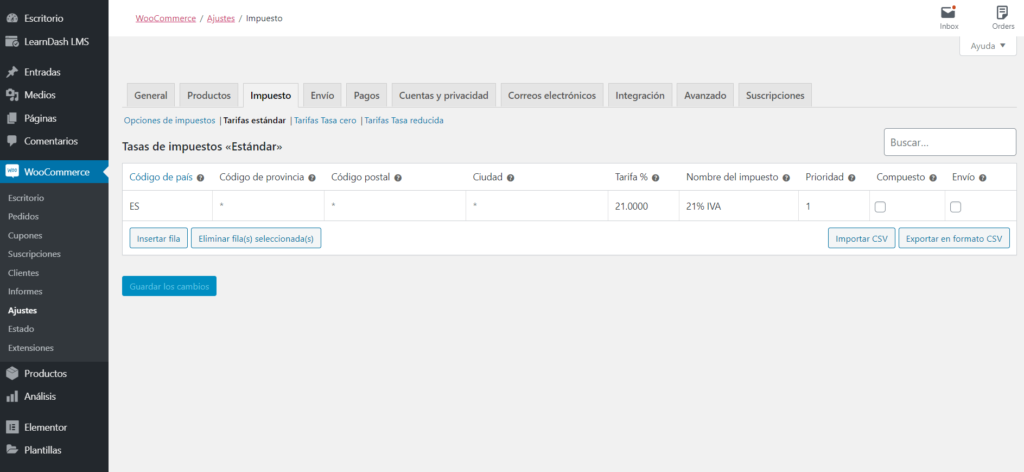
Tarifas estándar
Es la tarifa más utilizada y aplicar el valor de IVA general.
Tarifas tasa cero
Por ejemplo cuando un tipo de actividad tiene una tasa de IVA de 0% de impuestos.
Tarifas de tasa reducida
Un ejemplo la venta de libros que tiene un impuesto del 4%

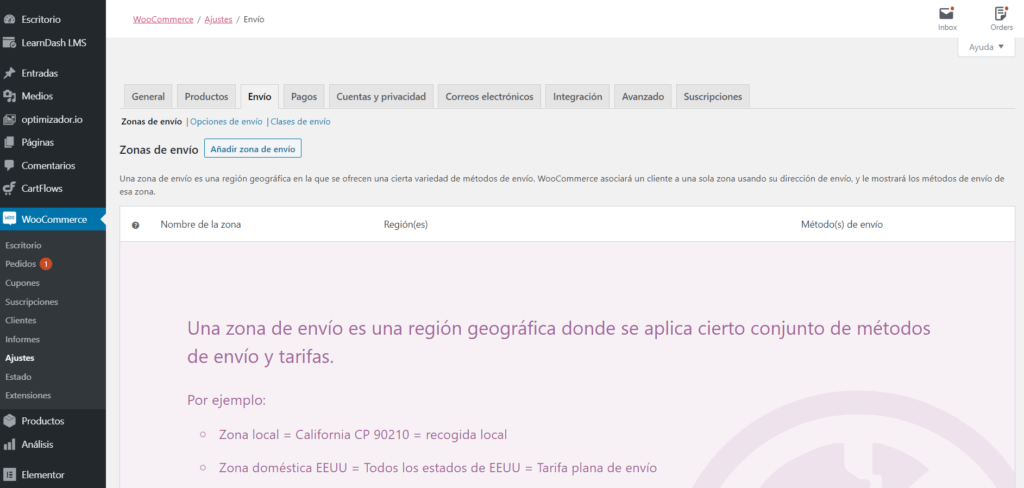
Configurar el envío en WooCommerce
La primera vez que accedamos a esta sección nos encontraremos con una pantalla como la de esta captura en la que nos dan unas pequeñas indicaciones a seguir.

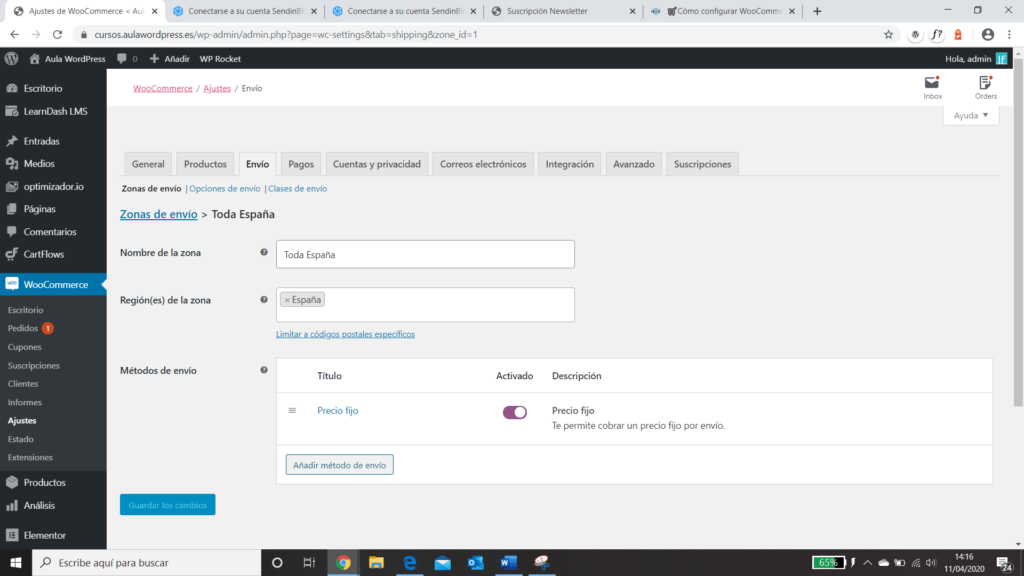
Zonas de envío
Estas zonas debemos de configurarlas dependiendo de si solo vamos a enviar nuestros productos en nuestro país, en zonas concretas de nuestro país, fuera de este o a todo el mundo.
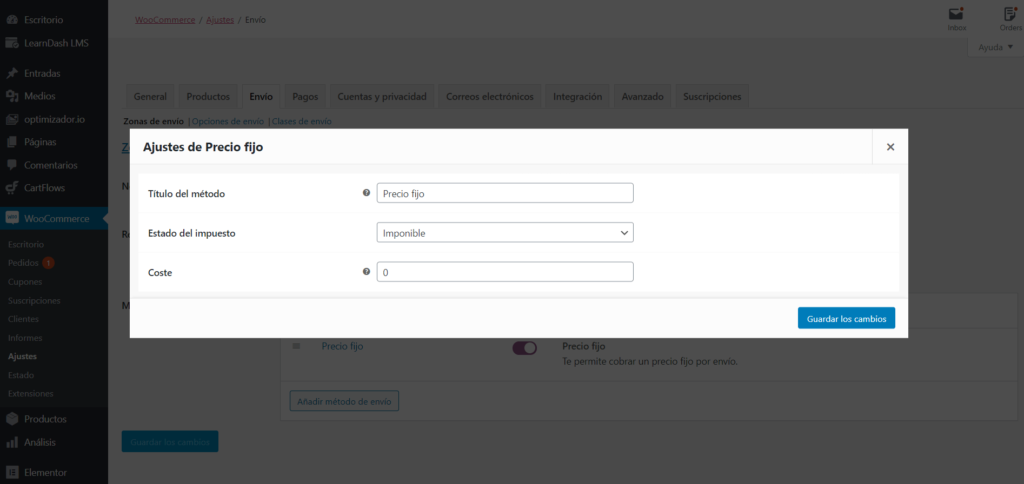
Un ejemplo añadiendo un precio fijo para vender solo en nuestro país.



Opciones de envío
Aquí configuramos otras opciones como activar la calculadora de los gastos de envío, ocultar estos gastos hasta que se introduzca una dirección.
La forma de cálculo de estos gastos de envío dependiendo del destino por ejemplo si lo enviamos a la dirección de envío del cliente o si lo enviamos a la dirección de facturación.
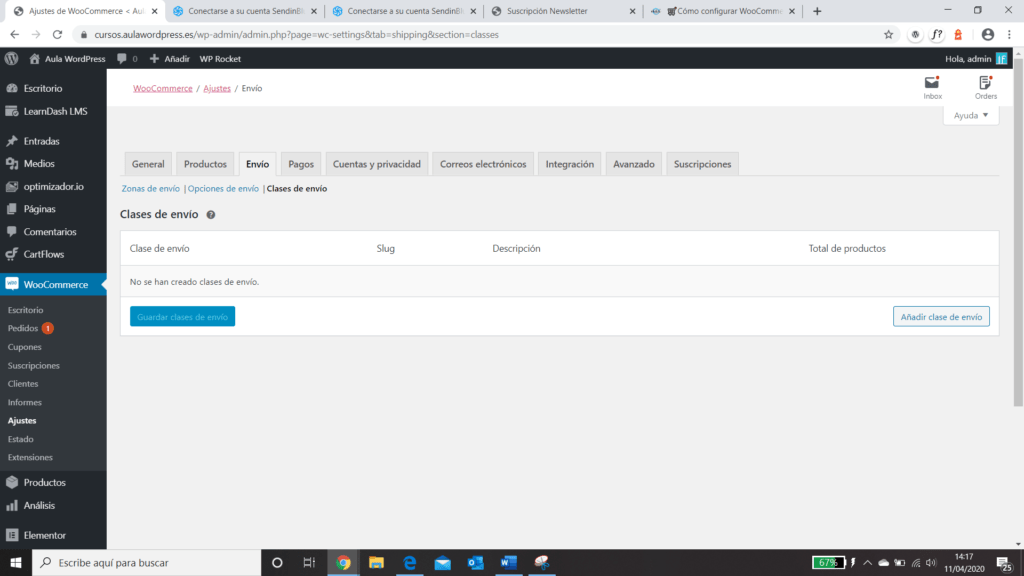
Clases de envío
Aquí puedes agrupar productos similares para aplicar un precio de envío fijo por peso, dimensión o cualquier otra característica y crear además otras tarifas por envío en esta zona, también puedes crear los diferentes precios para los distintos grupos de productos.
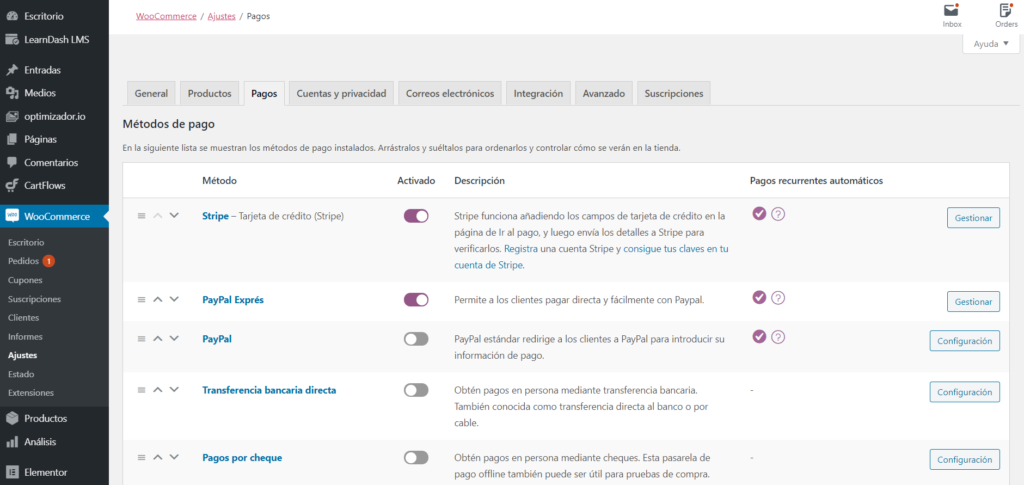
Configurar los métodos de pago en WooCommerce
Por defecto WooCommerce trae consigo varias extensiones que puedes configurar desde esta sección. A parte si necesitas otras formas de pago como por ejemplo Redsys, puedes descargarla desde la sección de área de plugins de WordPress, u otras muchas formas de pago que encontrarás navegando un poco por Internet.

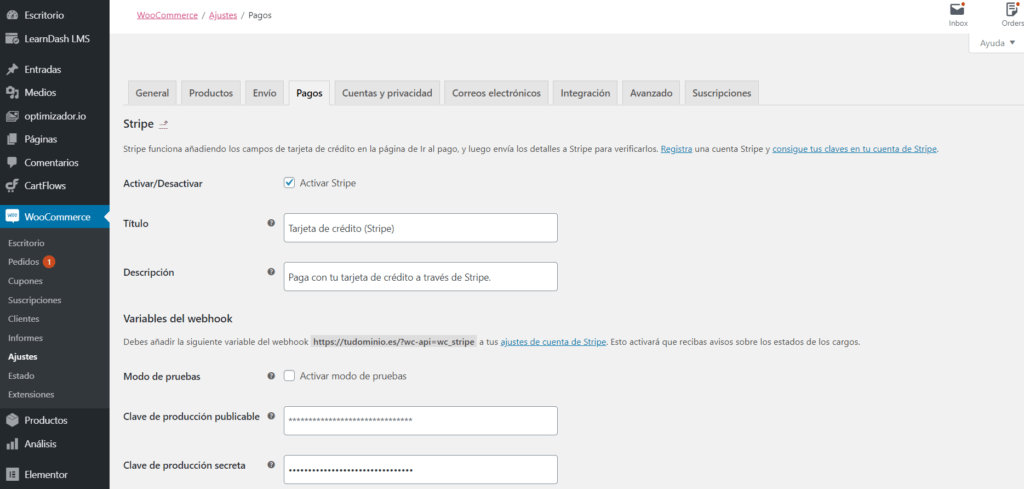
Ejemplo de configuración con Stripe (Pago con Tarjeta)
Si quieres disponer de un sistema de pago que acepte de tarjetas de crédito y no dispones de Redsys TPV virtual dado de alta en el banco, una buena alternativa es la plataforma de Stripe, esta nos permite el uso las tarjetas de pago más utilizadas.
Para configurarla necesitamos crear una cuenta gratuita en Stripe, cuando la creemos tendremos que proporcionar nuestros datos y número de cuenta bancaria para luego que se transfiera el dinero a nuestra cuenta. Una vez configurada nos proporcionará una clave de producción y una clave secreta que serán necesarias para la configuración de la extensión de pago en nuestra tienda WooCommerce.

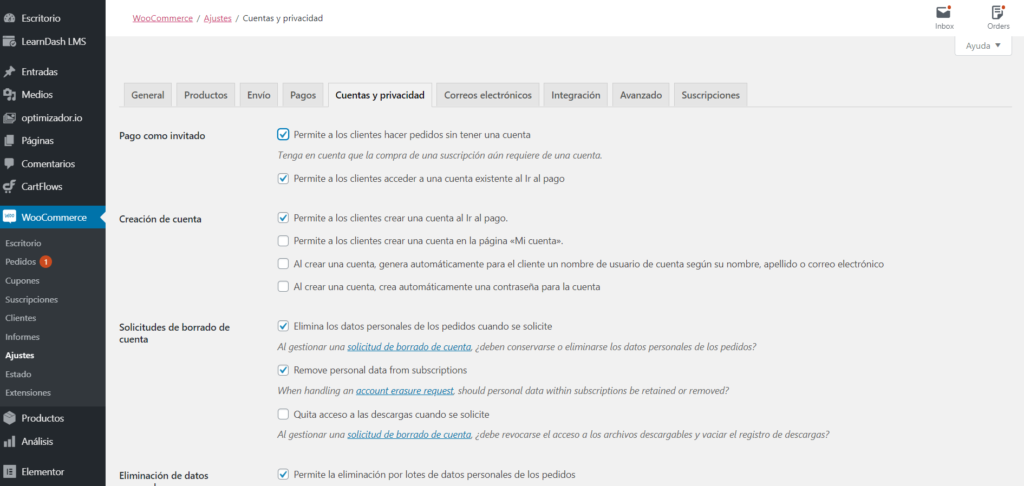
Pestaña Cuentas y Privacidad
Aquí vamos a configurar el modo en el que queremos que el usuario pueda comprar acceder a sus compras y otros aspectos importantes.

Pago como invitado
Puedes permitir a los clientes realizar un pedido sin que tenga antes una cuenta, esto nos vale para incrementar las ventas no forzando al cliente a crear una cuenta.
También podemos permitir a los clientes acceder a una cuenta existente al ir al pago, normalmente esta casilla la dejo activada puesto que si te pones del lado del cliente le genera más confianza a la hora de darle la seguridad de realizar la compra desde su cuenta ya creada y con la previamente a iniciado sesión.
Creación de cuenta
Podemos permitir (recomendado) que los clientes puedan crear una cuenta al ir al pago, esta es una buena práctica salvo que el modelo de la tienda sea diferente y le venga mejor no hacerlo.
Permite a los clientes crear una cuenta la página “Mi cuenta” para mi marcar esta casilla le veo un inconveniente y es que puede ser una puerta de spam o podemos terminar con un montón de usuarios registrados que al final no realizan compra alguna.
Tanto crear un nombre de usuario, como la contraseña automáticamente mi consejo de igual modo dejarlo desmarcado para que sea el usuario quien elija la mejor opción.
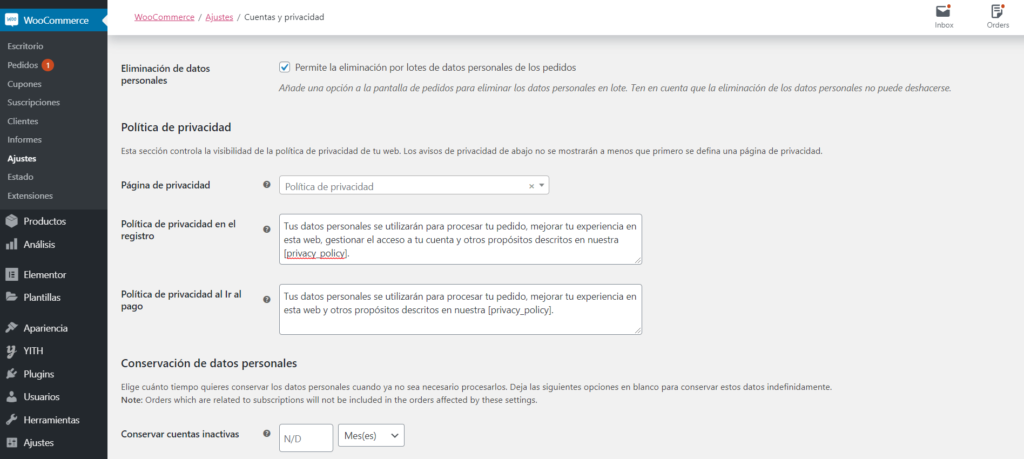
Eliminación de datos personales
Por defecto viene marcada, y quizá sea la mejor opción por temas legales para preservar estos datos salvo que el usuario solicite su borrado ante una solicitud por ejemplo frente a hacienda.
Política de privacidad
Para cumplir con la ley de protección de datos en selector de la página de privacidad seleccionamos la página que previamente habremos creado, también la podemos crear después y volver a esta sección para elegirla.
Política de privacidad en el registro y política de privacidad al ir al pago
De igual modo aquí podemos modificar el texto o ajustarlo según nuestras necesidades para avisar al cliente que estos datos están recogidos. Es muy importante respetar el shortcode [privacy_policy], este será en enlace en el cual podrán hacer clic para leer la política de privacidad completa en la página dedicada.
Conservación de datos personales
Puedes establecer un tiempo en cada casilla o dejarlos en blanco para conservar los datos indefinidamente, en el momento que los quieras eliminar deberás hacerlo manualmente.

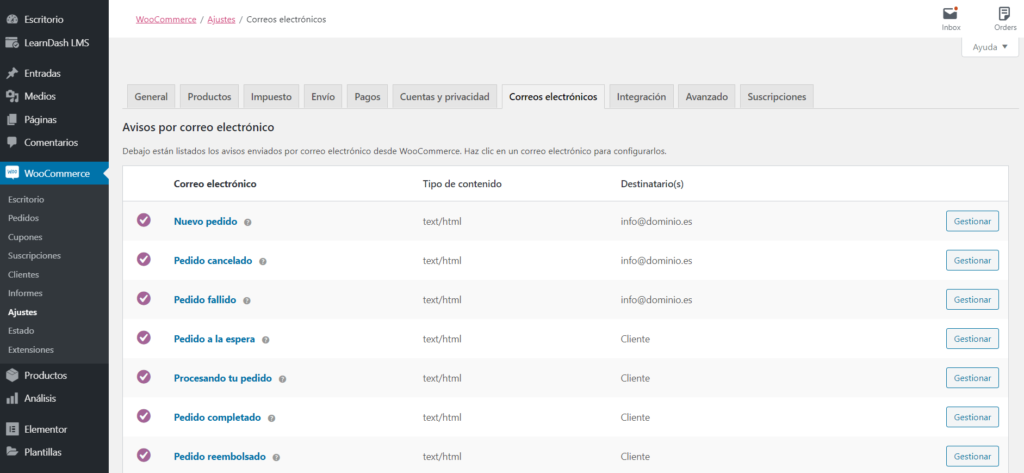
Pestaña Correos electrónicos
Esta configuración es sencilla la mayor parte de todos estos correos ya vienen configurados, pero puedes modificar el texto que llegará a los clientes al realizar sus pedidos o consultar el estado del envío. Solo tendrás que pinchar en Gestionar.
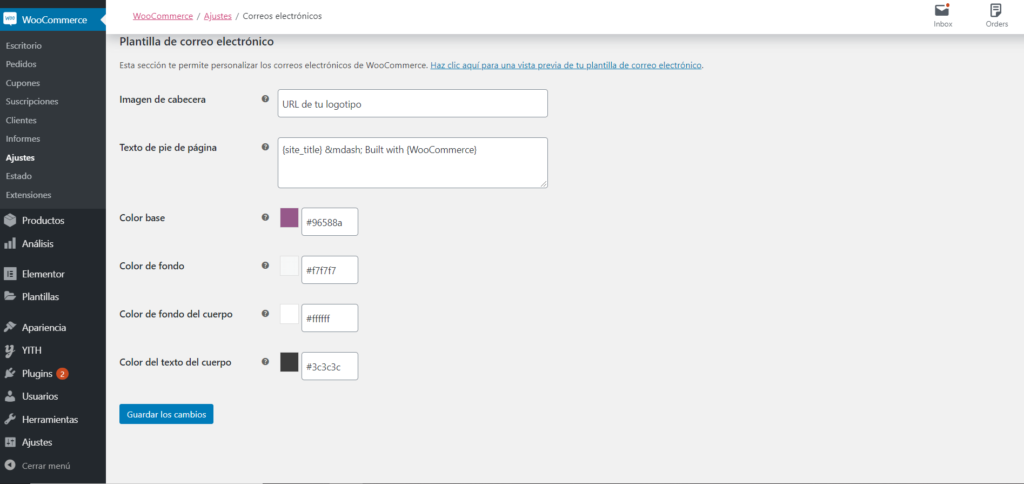
También puedes configurar detalles como el logotipo que aparecerá en estos correos, colores corporativos, enlaces a la política de privacidad y lo que se te ocurra.


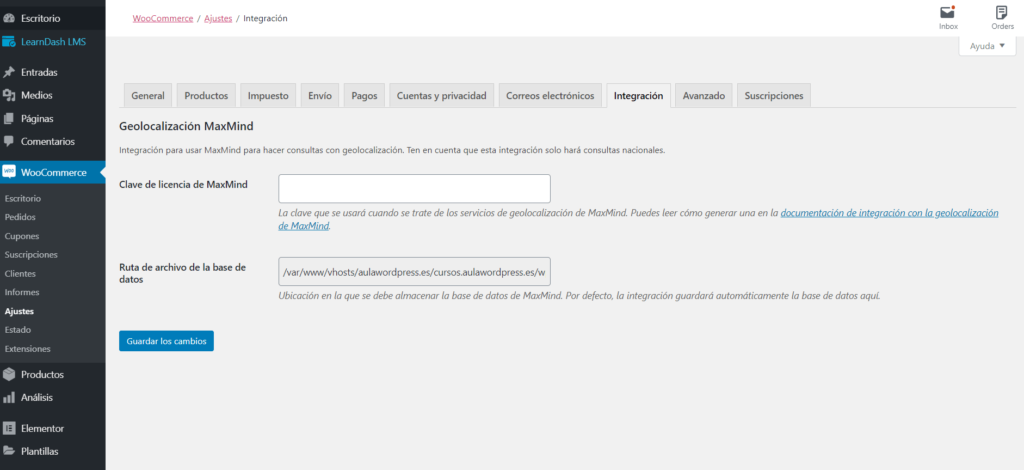
Pestaña de integración
En el caso de activar la opción de ubicación en facturación para localizar a tus clientes tendrás que crear una cuenta en la web de MaxMind. Una vez creada te proporcionarán una licencia gratuita que tendrás que pegar en el campo clave de licencia MaxMind. Una vez hechos estos pasos la web se conectará a MaxMind para descargar en la ruta figura más abajo la base de datos más actualizada. (En mi caso la función de geolocalización la tengo desactiva por lo que este campo lo dejo vacío).

Pestaña de opciones avanzadas
Aquí tenemos los selectores de localización de las páginas que forman parte de WooCommerce y la la posibilidad de modificar el texto de las variables.
Instalación de páginas
Por defecto estas páginas ya vienen asignadas y vinculadas a la tienda y solo tendremos que modificar estos selectores, en el caso de personalizar nuestra tienda habiendo antes modificado el nombre de estas páginas que ya se habían instalado por defecto.
Variables
Las variables son el slug o url que se muestra tras una acción por ejemplo si pagamos, hacemos un pedido, accedemos a nuestra cuenta etc. Todos estos slugs podemos modificarlos cambiando el texto.
- Pedidos: orders
- Ver pedido: view-order
- Descargas: downloads
- Editar cuenta: edit-account
- Direcciones: edit-address
- Métodos de pago: payment-methods
- Contraseña perdida: lost-password
- Salir: customer-logout
La sección de pestañas (API REST, Webhook, Api heredera) son funciones avanzadas que requieren conocimientos avanzados y nos sirven para aumentar funciones que en principio con una tienda convencional no vamos a utilizar y que podemos dejarlas configuradas como están, salvo que hagamos un desarrollo muy complejo y requiera de esta configuración.
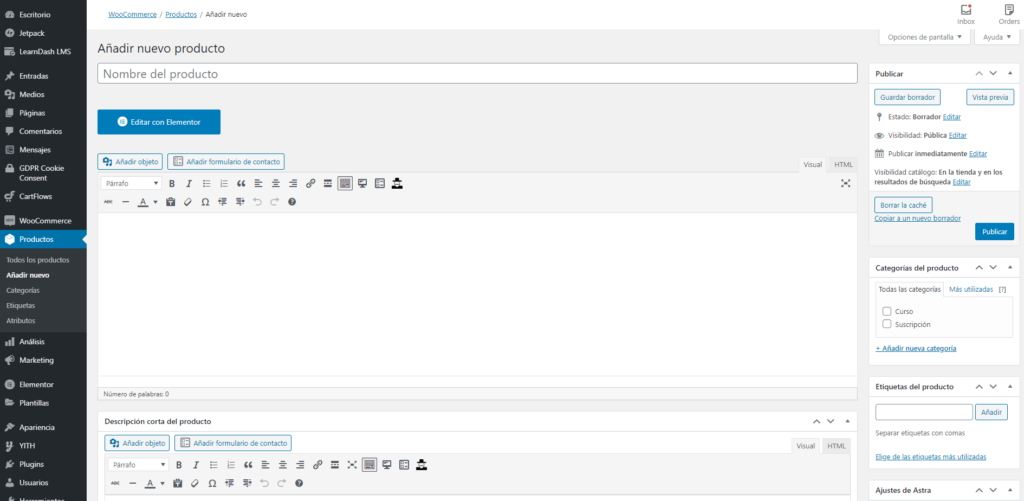
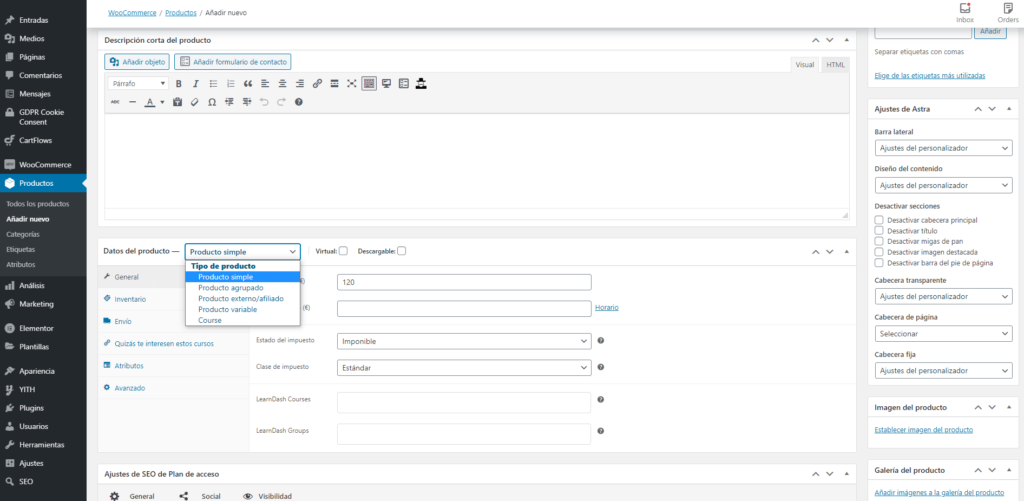
Cómo añadir un producto en WooCommerce
Añadir un producto es muy sencillo, tan solo dirígete al escritorio, productos añadir nuevo. Una vez aquí escribe el nombre del producto, añade el texto, la descripción sube una foto destacada del producto, selecciona el tipo de producto que vas a vender e insertar el precio. Una vez hecho esto puedes hacer clic en publicar. (Siempre podrás editarlo de nuevo)


Cómo gestionar los pedidos en WooCommerce
¿Has llegado ya a este punto? Seguro que si pues ahora después de instalar y configurar WooCommerce solo te queda saber cómo gestionar los pedidos.
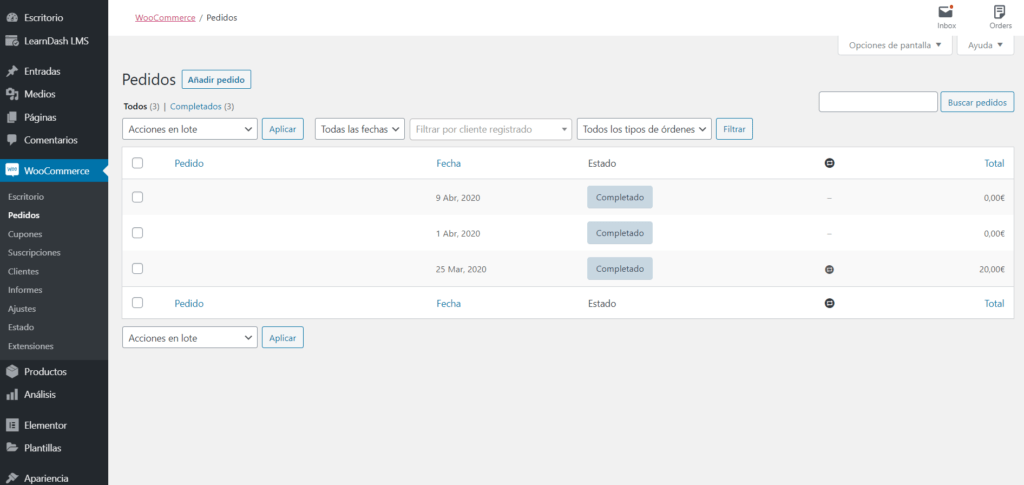
Gestionar los pedidos en muy sencillo solo tenemos que ir a pedidos dentro de WooCommerce para verlos todos. Una vez veas el listado puedes hacer clic en el pedido del cual quieras obtener más detalles.
En este la siguiente captura puedes ver una vista rápida de los detalles del pedidos que realicen tus clientes:

Detalles de la vista rápida de los pedidos
- Nombre del cliente y número del pedido
- Fecha del cliente y número
- Fecha de la compra
- Estado, si se ha realizado el pago o el estado de este.
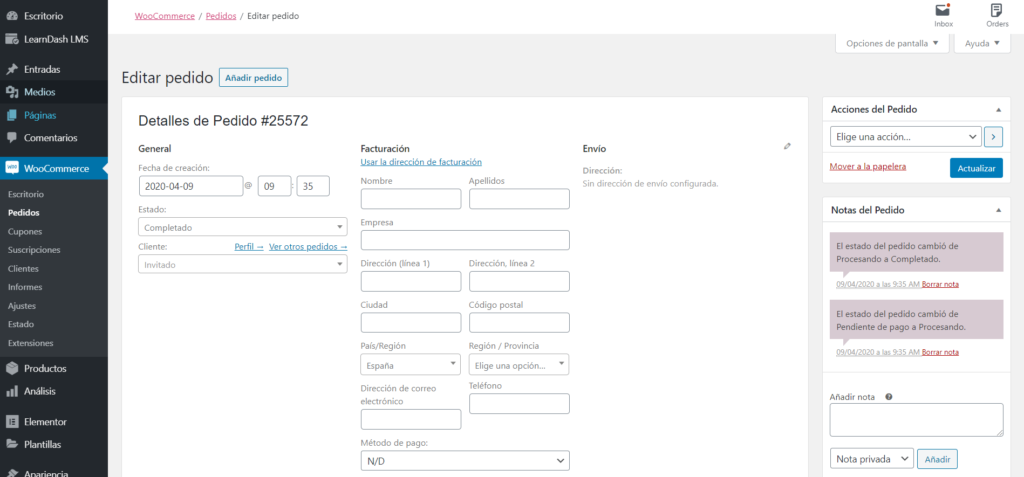
Aunque en la anterior captura no figura nada en la sección del pedido, en el entorno real nos aparecerá el nombre del cliente y el número del pedido. Haciendo clic en este último obtendremos todos los detalles incluso podemos modificar direcciones, anular un pedido, realizar una devolución.

Come ves aquí podemos ver el estado de pago del producto, el método de pago que se utilizó para la compra, dirección de facturación y envío, datos de contacto del cliente, notas etc.
Come ves instalar y configurar WooCommerce es un proceso de tiempo más que de complejidad, si has seguido todos estos pasos ya tendrás la tienda casi lista y si aun no tienes sitio web puedes montar la web completa con el curso online de WordPress.
Una vez configurado y familiarizados con todo, lo único que queda es lanzar tu tienda y comenzar a vender tus productos ¡Muchas suerte y a vender!

También te puede Interesar...
10 Plugins Imprescindibles para Personalizar la Página “Mi Cuenta” en WooCommerce (¡Tu tienda se transformará!)
Plantillas CV para Elementor Gratis y de Pago